SEO – A Case Study
One of the most debated web marketing techniques is search engine optimisation. That’s SEO for acronym lovers.
This case study is about optimising a website from square one to Google first page without paid placement, paid links, paid promotion or ads.
There are several steps to achieve a first-page ranking (which I’ll refer to as search engine ranking position – SERP). This is not your usual SEO article, this is all common sense. You’ll see.
Notes: Skip step 1 if you already have a domain name. Double check step 2 if you already have a domain name, you might find something useful.
Step 1: Getting a domain name
This step involves purchasing a domain name, getting hosting, getting an SSL certificate, getting email hosting, setting up SPF, DKIM and DMARC records and adding it to the HSTS list.
1.1. Purchasing a domain name and getting hosting
Domain name
Web hosting
Email hosting
While there are recommended registrars and web hosts out there, I won’t go into that, but, instead, explain the process. The registrar is the company where you get your domain from. I recommend to host it someplace else (i.e. keep the registrar and the host separate).
Because this is an SEO article, I recommend using the three established domain extensions (.com, .net or .org) or a country specific one. Avoid .info or the new extensions (.guru, .ninja, .spiderman).
For future reference, let’s pick mynewproduct.com.
Domain name
Web hosting
Email hosting
Now we need hosting, and for now any hosting will do. We can get shared hosting, cloud hosting, VPS hosting or dedicated hosting, but I suggest starting from the bottom. Very low investment, about 5$/month.
What we need to look into when purchasing hosting is the software version. Basically, you need the latest PHP version (8.2 or higher) and the latest MySQL version (5.8 or higher). Older versions might work, but they will affect your overall performance and security.
Domain name
Web hosting
Email hosting
For email hosting there is no recommendation. Most, if not all, web hosts have a rather decent email hosting implementation. You should setup some default email addresses (e.g. info@mynewproduct.com and noreply@mynewproduct.com) and make sure you can add SPF and DKIM keys. This is to prevent spam and email flagging.
Domain name
Web hosting
Email hosting
You are now ready to publish your site. But don’t do it yet.
1.2. Securing your domain name
It’s 2024 and an SSL certificate is a must. An SSL certificate will add a nice lock icon to your URL in the browser’s address bar and turn http:// into https://.
Get a simple SSL certificate from any provider out there (again, the purpose of this article is not to recommend providers) and install it on you web hosting server. Most web hosts have an interface for this, if not, the support team should be able to do it in 5 minutes.
When everything is done, wait for 24 hours before adding your website to the HSTS preload list. This is a simple operation.
You now have a ready-to-publish domain:
https://mynewproduct.com
Note that I have omitted the www in front of the domain name, as it’s easier to remember or send to potential clients. You should use this domain name everywhere. Consistency is key.
Step 2: Publishing
You now have a domain name. You will need to build a web presence and decide on which content management system to use, what technology to adopt and how to design and structure your site. Before doing this, though, you should put your domain out there. Let Google know about it.
Index page
robots.txt page
sitemap.xml (optional)
Google Search Console
Google Analytics or Active Analytics (a WordPress analytics plugin)
The first step is to create an empty web page (.html or .php) and add your name, a contact email address and a “coming soon” text. And whatever else you need.
You should also create an empty robots.txt file and, optionally, generate a sitemap.xml file.
Index page
robots.txt page
sitemap.xml (optional)
Google Search Console
Google Analytics or Active Analytics (a WordPress analytics plugin)
You are now ready to submit your site to Google. You should create a Google account and add your site to Google Search Console and Google Analytics. You will need to verify your site. You will need to place a code on your index page and, possibly, upload a file to your root. The root is where your index.html resides.
Index page
robots.txt page
sitemap.xml (optional)
Google Search Console
Google Analytics or Active Analytics (a WordPress analytics plugin)
You are now done with the technical part of setting up your domain name. Your site will be picked up by Google at some point and the search engine will be aware of your site.
I am going to skip the actual site design and structure as this is not important for now. You have a website which sells a product or a service. You may have one landing page or 20 detailed pages. We will get there later. For now, I will assume you have your site live. I will also assume you have a decent design. You are probably using a CMS and you are ready to dig in.
Step 3: Getting the required pages
For an effective optimisation process, you need certain pages and sections to be present on your site.
Legal
Identity
Accessibility
Your site needs to be trustworthy. Remember you added an SSL certificate in step 1? You probably got a badge for that, a small code to be placed on your site, most likely in the footer. This will show users and potential customers that your site is secure. You don’t host malware, trojans and you don’t try to scam them. You don’t, do you?
There are several mandatory pages that need to be on your site. Nothing bad will happen if you don’t have them, but, you know, it’s good to have. If you are doing business in Europe, you need to have a cookies consent notice. They are standard, and you can find them as plugins or modules for your CMS. You also need a terms of service page, detailing how you are doing business and how it applies to your customers. You need a disclaimer letting users know how you use their pageview data, their personal information (if any), how you collect information, what you collect and why, and a separate contact method for legal purposes, usually an email address (not a contact form). Be transparent.
If you are selling physical products, make sure you have delivery, returns and special conditions information.
Legal
Accessibility
Identity
Your site needs to be accessible. Users should be able to easily find a phone number, an email address, a physical address and a contact form. Don’t hide your email addresses behind contact forms, it’s bad practice. Also, use a general email address using your domain name, such as info@mynewproduct.com. If you are collecting email addresses, let your users know before they have a chance to press the “Send” button. Do not add them to a newsletter list without their consent.
You need to have an “About” page, a “Contact” page and a clear menu structure. Do not have pages more than three levels deep.
Legal
Accessibility
Identity
The next part is site identity. This should be first. This is the first thing the customer sees, before contact details, before legal sections. This is why you need to have the following:
A nicely designed logo and logotype
Ignore this if you are an established business with an existing identity manual.
The logo can consist of an element or an element + the business/website name. Whatever the case, you need to have a consistent logo design. The logo can be repeated in the footer, or on the contact page and it needs to be the same as the main one (variations such as black and white are accepted). While this is not design-related, you should have a dedicated “Press” page with all the variations of your logo and usage terms and conditions. This is useful if other companies want to publish a press release about your business/website or to showcase it as a partner. You don’t want them to right-click and save your logo, which might be a low resolution version, or it might not be transparent or it might not be suitable for printing.
You should have a favicon and you should use your logo everywhere online: social networks, initial PR screenshots, email signatures and guest posts. Use a high resolution one (usually 512px the smallest side). Remember what I was saying about consistency? That’s right.
Consistent colours
Ignore this if you are an established business with an existing identity manual.
Do not use more than two colours on your site, excluding white, black and shades of grey. Use the same colour code everywhere and have your colours documented, both on your “Press” page and on your privately published identity manual. This manual will eventually become your branding guidelines.
You should also refer to your business/website using “My New Product” (use correct and consistent capitalisation) and use the correct version of your URL (in our case https:// and no www). Do not stretch your logo, do not use low resolutions versions, do not change colours, do not crop your logo.
Now, after three steps, you have a recognisable brand and a trustworthy web presence. It’s time to tidy up your site structure.
Step 4: Page speed optimisation
This step is even more technical than the ones above. It includes knowledge of coding and general HTTP requests.
In order for a page to load quickly, it needs to request few resources, and the ones that are not changed should be cached. In layman’s terms, don’t include hundreds of images, loads of scripts and hordes of stylesheets. That’s it, common sense.
Do you need those animations? Do you need those loading effects? Merge them all into one, optimised and minified .js file. This way you would require a maximum of one .js file. If you need other scripts, make sure you use a CDN hosted version.
For stylesheets, you would probably need at most two (local), a screen one and a print one. You can have the mobile version inside the regular, screen one.
You might need an animation stylesheet and an icon font. You might also need several Google Fonts. These are cached by the browser, so they should be relatively fast to load, but try to minimise their usage. You only need one icon font, you can concatenate Google Fonts into one request. You can also add CSS code to your regular one, if it’s small enough. You also don’t need a separate reset/normalise stylesheet, you can embed it at the beginning of your regular stylesheet.
Other common sense optimisations include usage of exact size images (no HTML sizing), specifying image sizes, using a simplified HTML structure. Don’t animate that header menu and remove initial loading screens (“Site is now loading, please wait…”, no, thank you). Do you really need parallax scrolling? Do you really need animating icons on scroll? Do you really need an animated scroll to top? Remember, web is scrolling. Scrolling is a natural instinct, we are all keeping our finger on the scroll wheel when landing on a site. We want to get to the point.
You might need a developer for some of this tasks or you might need to do a bit of research before hiring that designer/developer. As you know, it’s all in the details.
This page speed optimisation is a lengthy process, a trial and error one. Compromises should be done. There’s no point being all shiny and shimmering if no one sees you.
Everything in step 4 beats CDNs, CloudFlare, HTML minification, domain sharding and the usual HTTP request trickery. *Cough* common sense *cough*. Don’t overdo it, you’ll have plenty of time to figure out ways of optimising the page loading. You need to have a robust structure from the beginning, otherwise it’s just a sand castle. It’s going to collapse and blow in your face. Literally.
Step 5: Page structure optimisation
Get your facts straight:
1. You need a primary menu, visible by default (don’t hide it behind an icon).
2. You need a footer menu with legal information and terms of service
3. You don’t need a home icon
4. Use familiar symbols for menu items (an envelope, a telephone)
5. Link your logo to your homepage
Your primary menu should be a two-level menu (no unnecessary sub-sub-sub menus). All site sections should be available from that menu. Additional specific pages should be available from their parent page only, no need to clutter the primary menu. Think of the user journey.
Several user journey scenarios include:
Homepage -> Service (Purchase) -> Payment -> Confirmation
Homepage -> Product (Purchase) -> Payment -> Confirmation
Homepage -> Article
Homepage -> Get a quote
Homepage -> Contact
Make it easy for the user to navigate and he/she might become a customer. If not, then rethink your steps, simplify even more. As an example, you could move the featured products from their pages to the homepage, so that the funnel becomes:
Homepage -> Payment -> Confirmation
5.1. Usability testing
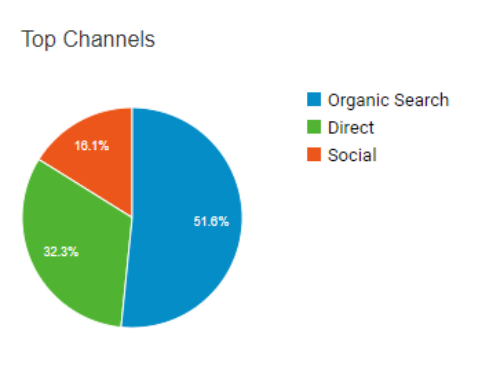
1. Test these scenarios using funnel conversion analysis. See where the journey is interrupted. Optimise it.
2. Test these scenarios using usability feedback and modify accordingly.
3. Test these scenarios using A/B testing. Should your registration link be called “Register now”, “Sign up” or “Create an account”? Test all three versions at the same time and decide based on results.
5.2. Conversion rate optimisation
Eliminate as many steps and requirements from the user journey. Require less information from the user, you can always send an email message and ask for their favourite pastime. This is something we’ll talk about later, the follow up.
Test, test and test again.
Reminder: Note that you are still doing technical on-site optimisation.
You are now at a point where all you can do is test, measure and modify. Always go with small changes and not all at once. Tweak every aspect of your site, starting from whitespace to typography to wording.
Step 6: Off-site strategies
This is where the fun begins! Stay tuned for part 2!